- লেখক Jason Gerald [email protected].
- Public 2023-12-16 10:57.
- সর্বশেষ পরিবর্তিত 2025-01-23 12:07.
পিএইচপি হল একটি সার্ভার স্ক্রিপ্টিং ভাষা যা ইন্টারেক্টিভ ওয়েব পেজ তৈরি করতে ব্যবহৃত হয়। এই ভাষাটি জনপ্রিয় হয়ে উঠেছে তার ব্যবহারের সহজতা, ওয়েব পেজের মধ্যে মিথস্ক্রিয়া এবং এইচটিএমএল এর সাথে একীভূত হওয়ার কারণে। একটি ওয়েবসাইটের একটি পৃষ্ঠা সম্পাদনা করা হলে কী হয় তা নিয়ে ভাবুন। প্রক্রিয়াটির পিছনে, অনেকগুলি (সম্ভবত শত শত) পিএইচপি কোড রয়েছে যা বিভিন্ন পরিস্থিতি/অবস্থার উপর ভিত্তি করে ওয়েব পৃষ্ঠা পরিবর্তনগুলি নিয়ন্ত্রণ করে। এই উইকিহাউ আপনাকে শেখায় কিভাবে কিছু সহজ পিএইচপি কোড লিখতে হয় যাতে আপনি পিএইচপি কিভাবে কাজ করে তার মূল বিষয়গুলি বুঝতে পারেন।
ধাপ
পদ্ধতি 1 এর 3: একটি "ইকো" বিবৃতি দিয়ে শুরু

ধাপ 1. একটি টেক্সট এডিটিং প্রোগ্রাম খুলুন।
আপনি এই প্রোগ্রামটি পিএইচপি কোড লিখতে এবং সম্পাদনা করতে ব্যবহার করবেন।
- উইন + আর শর্টকাটের মাধ্যমে উইন্ডোজের বিভিন্ন সংস্করণে নোটপ্যাড অ্যাক্সেস করা যায়। এর পরে, "নোটপ্যাড" টাইপ করুন।
- TextEdit "অ্যাপ্লিকেশন"> "TextEdit" ফোল্ডারে গিয়ে ম্যাক কম্পিউটারে ব্যবহার করা যেতে পারে।

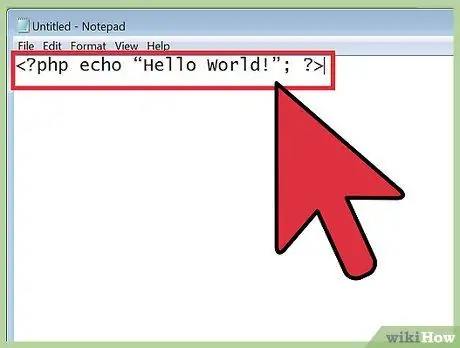
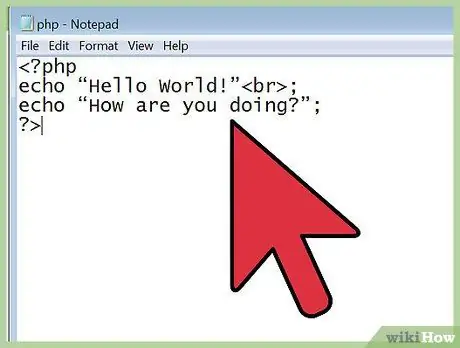
পদক্ষেপ 2. নোটপ্যাড উইন্ডোতে একটি সাধারণ বিবৃতি টাইপ করুন।
পিএইচপি কোডের বিভাগগুলি শুরু হয় এবং শেষ হয় পিএইচপি মার্কারগুলি কোণ বন্ধনীতে আবদ্ধ (“”)। পিএইচপি ভাষায় "ইকো" একটি খুব মৌলিক বিবৃতি (কম্পিউটারের জন্য কমান্ড) যা স্ক্রিনে পাঠ্য প্রদর্শন করবে। আপনি যে পাঠ্যটি প্রদর্শন করতে চান তা অবশ্যই উদ্ধৃতি চিহ্নের মধ্যে আবদ্ধ থাকতে হবে এবং একটি সেমিকোলন দিয়ে শেষ করতে হবে।
কোডটি এরকম দেখাবে:।

ধাপ 3. ফাইলটি "helloteman" এবং এক্সটেনশন.php দিয়ে সংরক্ষণ করুন।
আপনি "ফাইল" মেনু> "এইভাবে সংরক্ষণ করুন …" খোলার মাধ্যমে এটি সংরক্ষণ করতে পারেন।
- নোটপ্যাডে, ফাইলের নামের শেষে.php এক্সটেনশনটি সন্নিবেশ করান এবং এটি উদ্ধৃতি চিহ্নের সাথে সংযুক্ত করুন। এটি ফাইলটিকে নোটপ্যাড দ্বারা একটি সাধারণ পাঠ্য ফাইলে রূপান্তরিত করতে বাধা দেবে। উদ্ধৃতি ছাড়া, ফাইলটি "হ্যালো ফ্রেন্ডস। Php.txt" নামে সংরক্ষণ করা হবে। বিকল্পভাবে, আপনি "টাইপ হিসাবে সংরক্ষণ করুন" বিভাগে ড্রপ-ডাউন মেনুটি নির্বাচন করতে পারেন এবং এটিকে "সমস্ত ফাইল (*।*)" এ পরিবর্তন করতে পারেন যাতে ফাইলটি আপনার টাইপ করা নামে সংরক্ষণ করা যায় এবং আপনার প্রয়োজন নেই উদ্ধৃতি সন্নিবেশ করা।
- TextEdit- এ, আপনার উদ্ধৃতি সন্নিবেশ করার দরকার নেই, কিন্তু একটি পপ-আপ উইন্ডো আপনাকে নিশ্চিত করতে বলবে যে ফাইলটি.php এক্সটেনশন দিয়ে সংরক্ষণ করা প্রয়োজন।
- নিশ্চিত করুন যে আপনি ফাইলটিকে "সার্ভার" ডকুমেন্ট রুট ডিরেক্টরিতে সংরক্ষণ করেছেন। সাধারণত, এই ডিরেক্টরিটি উইন্ডোজের "অ্যাপাচি" ফোল্ডারে "htdocs" নামে একটি ফোল্ডার বা ম্যাকের "/লাইব্রেরি/ওয়েবসাইট সার্ভার/ডকুমেন্টস"। যাইহোক, প্রধান ফোল্ডার ব্যবহারকারী দ্বারা ম্যানুয়ালি সেট বা নির্বাচন করা যেতে পারে।

ধাপ 4. ওয়েব ব্রাউজারের মাধ্যমে পিএইচপি ফাইল অ্যাক্সেস করুন।
পছন্দসই ওয়েব ব্রাউজারটি খুলুন এবং সংরক্ষিত পিএইচপি ফাইলের নাম ব্যবহার করে ঠিকানা বারে নিম্নলিখিত ঠিকানাটি টাইপ করুন: https://localhost/halotemanteman.php। ব্রাউজার উইন্ডো তার পরে একটি "প্রতিধ্বনি" বিবৃতি প্রদর্শন করবে।
- যদি আপনি একটি ত্রুটি বার্তা পান, নিশ্চিত করুন যে আপনি উপরে দেখানো সঠিক কোডটি লিখেছেন, কোলন প্রতীক সহ।
- এছাড়াও, নিশ্চিত করুন যে ফাইলটি সঠিক ডিরেক্টরিতে সংরক্ষিত আছে।
3 এর 2 পদ্ধতি: পিএইচপি এবং এইচটিএমএল ব্যবহার করে

ধাপ 1. "php" ট্যাগটি বুঝুন।
"" পতাকা পিএইচপি ইঞ্জিনকে বলে যে এন্ট্রি বা উপাদানটি পিএইচপি কোড। এই মার্কারগুলির বাইরে এন্ট্রি বা উপাদানগুলি এইচটিএমএল হিসাবে গণ্য হবে এবং পিএইচপি ইঞ্জিন দ্বারা উপেক্ষা করা হবে এবং ব্রাউজারে অন্য যেকোনো এইচটিএমএল কোড বা এলিমেন্টের মতো পাঠানো হবে। আপনার যে গুরুত্বপূর্ণ জিনিসটি জানা উচিত তা হল পিএইচপি স্ক্রিপ্ট বা কোডটি একটি সাধারণ HTML পৃষ্ঠার মধ্যে এম্বেড করা আছে।

পদক্ষেপ 2. মার্কারগুলির মধ্যে যোগ করা বিবৃতিগুলি বুঝুন।
বিবৃতিগুলি পিএইচপি ইঞ্জিনকে কিছু করার নির্দেশ দেওয়ার জন্য ব্যবহৃত হয়। একটি "প্রতিধ্বনি" বিবৃতিতে, উদাহরণস্বরূপ, আপনি মেশিনকে উদ্ধৃতিতে যা আছে তা মুদ্রণ বা প্রদর্শন করতে বলতে পারেন।
পিএইচপি ইঞ্জিন নিজেই আসলে স্ক্রিনে কিছু প্রিন্ট করে না। ইঞ্জিন দ্বারা উৎপন্ন আউটপুট HTML কোড হিসাবে ব্রাউজারে পাঠানো হয়। ব্রাউজারটি "জানে না" যে প্রাপ্ত উপাদান বা কোড হল পিএইচপি আউটপুট। ব্রাউজার যা বোঝে তা হল এটি যে ইনপুট পায় তা হল সাধারণ HTML কোড।

ধাপ statements. বিবৃতিতে জোর দিতে HTML মার্কার ব্যবহার করুন
এইচটিএমএল মার্কার যুক্ত করা পিএইচপি স্টেটমেন্টের আউটপুট পরিবর্তন করতে পারে। চিহ্নিতকারী " ” “ ”ফাংশন দুটির মধ্যে যোগ করা টেক্সটে বোল্ড ফরম্যাটিং প্রযোজ্য। মনে রাখবেন যে এই মার্কারটি পাঠ্যের বাইরে যোগ করা হয়েছে যা বোল্ড করা দরকার, কিন্তু "ইকো" স্টেটমেন্টের উদ্ধৃতি চিহ্নের ভিতরে।
-
আপনার কোড এই মত দেখাবে:
<? php?
প্রতিধ্বনি হ্যালো বন্ধুরা!
";
?>

ধাপ 4. ব্রাউজারে ফাইলটি সংরক্ষণ করুন এবং খুলুন।
মেনু নির্বাচন করুন "ফাইল"> "এইভাবে সংরক্ষণ করুন …" এবং ফাইলটিকে "helloteman2.php" হিসাবে সংরক্ষণ করুন, তারপর এটি নিম্নলিখিত ঠিকানা সহ একটি ব্রাউজারে খুলুন: https://localhost/halotemanteman2.php। আউটপুট কোডটি হবে আগের কোডের মতই, কিন্তু এইবার টেক্সটটি বোল্ডে প্রদর্শিত হয়েছে।
নিশ্চিত করুন যে আপনি ফাইলটি "সার্ভার" ডকুমেন্ট ডিরেক্টরিতে সংরক্ষণ করেছেন। সাধারণত, এই ডিরেক্টরিটি উইন্ডোজের "অ্যাপাচি" ফোল্ডারে "htdocs" নামে একটি ফোল্ডার বা ম্যাকের "/লাইব্রেরি/ওয়েবসাইট সার্ভার/ডকুমেন্টস"। যাইহোক, প্রধান ফোল্ডার ব্যবহারকারী দ্বারা ম্যানুয়ালি সেট বা নির্বাচন করা যেতে পারে।

ধাপ 5. একটি দ্বিতীয় "ইকো" বিবৃতি যোগ করতে ফাইল সম্পাদনা করুন।
মনে রাখবেন যে প্রতিটি বিবৃতি একটি সেমিকোলন দ্বারা পৃথক করা প্রয়োজন।
-
আপনার কোড এই মত দেখাবে:
<? পিএইচপি
প্রতিধ্বনি "হ্যালো, বন্ধুরা!"
;
প্রতিধ্বনি "কেমন আছো?";
?>

ধাপ 6. ফাইলটি "hellofrienddobel.php" হিসাবে সংরক্ষণ করুন এবং চালান।
পৃষ্ঠাটি পাঠ্যের দুটি লাইনে ক্রমানুসারে প্রদর্শিত দুটি "ইকো" বিবৃতি প্রদর্শন করবে। কোডে মনোযোগ দিন"
প্রথম লাইনে। একটি নতুন লাইন toোকানোর জন্য কোডটি একটি HTML মার্কার।
-
যদি আপনি এটি যোগ না করেন, কোড আউটপুট এই মত দেখাবে:
হ্যালো বন্ধুরা! কেমন আছো?
পদ্ধতি 3 এর 3: পরিবর্তনশীলতা স্বীকৃতি

ধাপ 1. ভেরিয়েবলগুলিকে ডেটার "পাত্রে" হিসাবে ভাবুন।
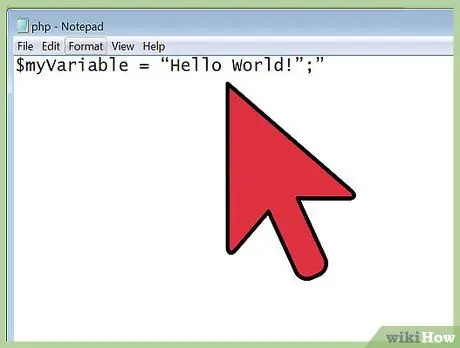
ডেটা, নাম্বার এবং নাম উভয়ই ম্যানিপুলেট করার জন্য, আপনাকে এটি একটি "পাত্রে" সংরক্ষণ করতে হবে। এই প্রক্রিয়াটি পরিবর্তনশীল বিবৃতি হিসাবে পরিচিত। পরিবর্তনশীল ঘোষণার জন্য বাক্য গঠন হল "$ MyVariable =" Hello, friends! ";"
- কোডের শুরুতে ডলার ($) চিহ্ন পিএইচপি কে বলে যে "$ MyVariable" একটি পরিবর্তনশীল। সমস্ত ভেরিয়েবল অবশ্যই ডলার প্রতীক দিয়ে শুরু করতে হবে, কিন্তু আপনি যেকোনো নাম দিয়ে ভেরিয়েবলের নাম দিতে পারেন।
- উপরের উদাহরণে, বিদ্যমান ডেটা হল "হ্যালো, বন্ধুরা!" এবং ব্যবহৃত ভেরিয়েবল হল "$ Variableku"। আপনি পিএইচপি -কে বলছেন সমান প্রতীকটির ডান পাশের ডাটা সমান চিহ্নের বাম পাশে একটি ভেরিয়েবলে সংরক্ষণ করতে।
- টেক্সট ডেটা ধারণকারী ভেরিয়েবল স্ট্রিং নামে পরিচিত।

পদক্ষেপ 2. একটি বিদ্যমান ভেরিয়েবলের নাম দিন।
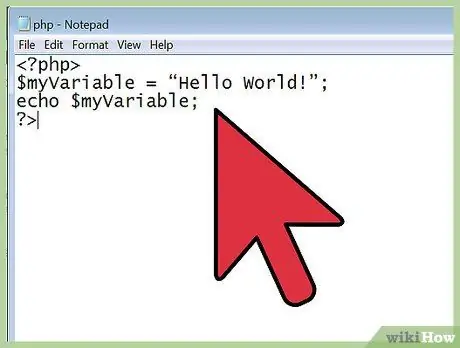
কোডে ভেরিয়েবলের ব্যবহার বা রেফারেন্স "কল" বা "কল" নামে পরিচিত। আপনার ভেরিয়েবলগুলি ঘোষণা করুন, তারপরে টেক্সট ডেটা ম্যানুয়ালি টাইপ করার পরিবর্তে তাদের ব্যবহার করুন বা "কল করুন"।
-
আপনার কোড এই মত দেখাবে:
$ আমার পরিবর্তনশীল = "হ্যালো, বন্ধুরা!";
প্রতিধ্বনি $ myvariable;
?>

পদক্ষেপ 3. ফাইলটি সংরক্ষণ করুন এবং চালান।
"ফাইল" মেনুতে যান> "এইভাবে সংরক্ষণ করুন …" এবং "myfirstvariable.php" নামে ফাইলটি সংরক্ষণ করুন। একটি ব্রাউজার খুলুন এবং https://localhost/mypertamavariabel.php দেখুন। এর পরে, স্ক্রিপ্ট বা কোড ব্রাউজার উইন্ডোতে ভেরিয়েবল প্রদর্শন করবে। আউটপুট প্লেইন/প্লেইন টেক্সটের মতই হবে, কিন্তু ডিসপ্লে প্রসেস বা চেহারা ভিন্ন।
নিশ্চিত করুন যে আপনি ফাইলটি "সার্ভার" ডকুমেন্ট ডিরেক্টরিতে সংরক্ষণ করেছেন। সাধারণত, এই ডিরেক্টরিটি উইন্ডোজের "অ্যাপাচি" ফোল্ডারে "htdocs" নামে একটি ফোল্ডার, অথবা ম্যাকওএস এক্স -এ "/লাইব্রেরি/ওয়েবসাইট সার্ভার/ডকুমেন্টস"। তবে, মূল ফোল্ডারটি ব্যবহারকারী দ্বারা ম্যানুয়ালি সেট বা নির্বাচন করা যেতে পারে।

ধাপ 4. সংখ্যাসহ ভেরিয়েবল ব্যবহার করুন।
ভেরিয়েবলের মধ্যে সংখ্যাও থাকতে পারে (পূর্ণসংখ্যা হিসাবে পরিচিত), এবং এই সংখ্যাগুলি মৌলিক গাণিতিক ফাংশন ব্যবহার করে ব্যবহার করা যেতে পারে। "$ SmallNumber", "$ LargeNumber", এবং "$ Amount" নামে তিনটি ভেরিয়েবল তৈরি করে শুরু করুন।
-
আপনার কোড এই মত দেখাবে:
<? পিএইচপি
$ SmallNumbers;
$ BigNumber;
$ পরিমাণ;
?>

ধাপ 5. প্রথম দুটি ভেরিয়েবলের জন্য একটি মান বা সংখ্যা ডেটা বরাদ্দ করুন।
"$ SmallNumbers" এবং "$ BigNumbers" ভেরিয়েবলের মধ্যে নম্বর ডেটা লিখুন।
- মনে রাখবেন যে সংখ্যার ডেটা উদ্ধৃতি চিহ্নগুলিতে আবদ্ধ হওয়ার দরকার নেই। যদি সংযুক্ত থাকে, সংখ্যাগুলি প্রকৃতপক্ষে টেক্সট ডেটা হিসাবে বিবেচিত হবে যেমন পরিবর্তনশীল "হ্যালো, বন্ধুরা!"।
-
আপনার কোড এই মত দেখাবে:
<? পিএইচপি
$ LiteNumber = 12;
$ BigNumber = 356;
$ পরিমাণ;
?>

ধাপ 6. অন্যান্য ভেরিয়েবলের যোগফল গণনা এবং প্রদর্শন করতে তৃতীয় ভেরিয়েবল ব্যবহার করুন।
নিজেকে গণনা করার পরিবর্তে, আপনি "$ Amount" ভেরিয়েবলে প্রথম দুটি ভেরিয়েবলের নাম দিতে পারেন। একটি গাণিতিক ফাংশন দিয়ে, মেশিন নিজেই দুটি ভেরিয়েবলের যোগফল গণনা করবে। ফলাফল প্রদর্শন করার জন্য, আপনাকে কেবল একটি "ইকো" স্টেটমেন্ট যুক্ত করতে হবে যা ঘোষণার পরে ভেরিয়েবল ফেরত দেয়।
- যখন আপনি "echo" স্টেটমেন্টের সাথে "$ Amount" ভেরিয়েবল প্রদর্শন করবেন তখন সংখ্যার ডেটার পরিবর্তনগুলি কার্যকর হবে।
-
আপনার কোড এই মত দেখাবে:
<? পিএইচপি
$ LiteNumber = 12;
$ BigNumber = 356;
$ Sum = $ SmallNumbers + $ BigNumbers;
প্রতিধ্বনি $ পরিমাণ;
?>

ধাপ 7. ফাইল সংরক্ষণ করুন এবং স্ক্রিপ্ট বা কোড চালান।
ব্রাউজার উইন্ডো শুধুমাত্র একটি সংখ্যা প্রদর্শন করবে। সংখ্যাটি "$ অ্যামাউন্ট" ভেরিয়েবলে উল্লিখিত দুটি ভেরিয়েবলের যোগফল ফলাফল।

ধাপ 8. টেক্সট ভেরিয়েবল (স্ট্রিং) পর্যালোচনা করুন।
টেক্সট ডেটা সংরক্ষণ করার জন্য একটি ভেরিয়েবল ব্যবহার করে, আপনি যখনই টেক্সট ডেটা ব্যবহার করতে চান তখন আপনি ভেরিয়েবল নির্দিষ্ট করতে পারেন যাতে আপনাকে সবসময় ম্যানুয়ালি টেক্সট ডেটা টাইপ করতে না হয়। এই পদ্ধতিটি ভবিষ্যতে আপনার জন্য আরও জটিল ডেটা ম্যানিপুলেশন করা সহজ করে তোলে।
- প্রথম পরিবর্তনশীল, "$ MyVariable" এর মধ্যে টেক্সট ডেটা বা স্ট্রিং "হ্যালো, বন্ধুরা!" পরিবর্তনশীল সর্বদা "হ্যালো, বন্ধুরা!" যদি না আপনি পাঠ্য পরিবর্তন করেন।
- বিবৃতি "ইকো" ভেরিয়েবল "$ MyVariable" তে সংরক্ষিত পাঠ্য ডেটা প্রদর্শন করবে।

ধাপ 9. পর্যালোচনা সংখ্যা বা পূর্ণসংখ্যা ভেরিয়েবল।
আপনি গাণিতিক ফাংশন ব্যবহার করে সংখ্যা ভেরিয়েবল ম্যানিপুলেট করার মূল বিষয়গুলি অন্তর্ভুক্ত করেছেন। গাণিতিক গণনা থেকে তথ্য অন্যান্য ভেরিয়েবলে সংরক্ষণ করা যেতে পারে। আপনার তৈরি করা ভেরিয়েবলের মাধ্যমে প্রাপ্ত বিভিন্ন ফলাফলের এটি কেবল শুরু।
- ভেরিয়েবল "$ SmallNumbers" এবং "$ BigNumbers" উভয়ই সংখ্যার ডেটার সাথে যুক্ত করা হয়।
- তৃতীয় পরিবর্তনশীল, "$ Amount" "$ SmallNumbers" এবং "$ LargeNumbers" এর সমষ্টি সঞ্চয় করে। যেহেতু ভেরিয়েবল "$ SmallNumber" প্রথম ডেটা সঞ্চয় করে এবং "$ BigNumber" দ্বিতীয় ডেটা সঞ্চয় করে, তাই ভেরিয়েবল "$ Sum" দ্বিতীয় নম্বরে প্রথম সংখ্যা যোগ করার জন্য ডেটা ধারণ করে। ব্যবহৃত ভেরিয়েবলের একটিতে পরিবর্তনের মাধ্যমে ডেটা বা মান পরিবর্তন করা যায়।
পরামর্শ
- এই নিবন্ধের জন্য, এটি অনুমান করা হয় যে আপনি আপনার কম্পিউটারে অ্যাপাচি এবং পিএইচপি ইনস্টল করেছেন। যখনই আপনাকে একটি ফাইল সংরক্ষণ করার জন্য অনুরোধ করা হবে, তখন আপনাকে এটিকে "\ ht docs" (Windows) বা "\ Library / WebServer / Documents" (Mac) ডিরেক্টরিতে, Apache ডিরেক্টরিতে সংরক্ষণ করতে হবে।
- মন্তব্যগুলি যে কোনও প্রোগ্রামিংয়ের একটি গুরুত্বপূর্ণ উপাদান তাই পিএইচপি -তে কীভাবে মন্তব্য যুক্ত করতে হয় তা নিশ্চিত করুন।
- পিএইচপি ফাইল পরীক্ষা করার জন্য একটি খুব দরকারী হাতিয়ার হল এক্সএএমপিপি, একটি বিনামূল্যে প্রোগ্রাম যা অ্যাপাচি এবং পিএইচপি ইনস্টল করে এবং চালায় এবং আপনাকে আপনার কম্পিউটারে একটি সার্ভার অনুকরণ করতে সাহায্য করে।






