- লেখক Jason Gerald [email protected].
- Public 2024-01-18 19:54.
- সর্বশেষ পরিবর্তিত 2025-01-23 12:07.
ফটোশপে বৃষ্টি তৈরির বিভিন্ন উপায় রয়েছে। শুরু করার সবচেয়ে সাধারণ উপায় হল একটি শব্দ ফিল্টার ব্যবহার করা। যদিও প্রথমে ফটোশিপ মেনুতে এখানে এবং সেখানে ক্লিক করতে আপনার বেশি সময় লাগতে পারে, একবার আপনি এটিতে অভ্যস্ত হয়ে গেলে আপনি এই বৃষ্টির প্রভাবের সাথে দ্রুত ধরা পড়বেন।
ধাপ
2 এর পদ্ধতি 1: দ্রুত বৃষ্টি যোগ করুন

ধাপ 1. একটি নতুন স্তর তৈরি করুন।
লেয়ার প্যানেলের নীচে নতুন লেয়ার আইকনে ক্লিক করুন অথবা উপরের মেনুতে File → New → Layer থেকে ক্লিক করুন। এডিট Click ফিল-এ ক্লিক করুন যদি মেনু এখনো না আসে, তাহলে ইউজ ড্রপ-ডাউনকে "50% ধূসর" এ সেট করুন। এই স্তরটির নাম "বৃষ্টি" তারপর ওকে ক্লিক করুন।
এই পদ্ধতিটি ফটোশপ CS6, CC, বা CC14 এর জন্য সবচেয়ে ভালো কাজ করে। এই পদ্ধতিটি পূর্ববর্তী সংস্করণগুলিতে কাজ নাও করতে পারে। বিকল্পগুলি কিছু সংস্করণে ভিন্ন হতে পারে, উদাহরণস্বরূপ স্টাইলের পরিবর্তে অ্যাকশন প্যানেল।

ধাপ 2. স্টাইলস প্যানেলে ইমেজ এফেক্ট যুক্ত করুন।
যদি স্টাইলস প্যানেলটি ইতিমধ্যেই খোলা না থাকে, তাহলে এটি খুলতে উপরের মেনু থেকে উইন্ডোজ → স্টাইল বেছে নিন। স্টাইলস প্যানেলের উপরের ডানদিকে ছোট তীরটি ক্লিক করুন, তারপর ড্রপ-ডাউন মেনু থেকে ইমেজ এফেক্টস নির্বাচন করুন। খোলা ডায়ালগ বক্সে Append এ ক্লিক করুন। এটি স্টাইলস প্যানেলে আইকনগুলির একটি নতুন সংগ্রহ যোগ করবে।

ধাপ 3. বৃষ্টি আইকনে ক্লিক করুন।
ইমেজ ইফেক্ট যোগ করা হলে এই ধূসর, রেখাযুক্ত আইকনটি উপস্থিত হয়। যদি আপনি নিশ্চিত না হন যে কোনটি, আইকনের উপর আপনার মাউসটি ঘুরান এবং একটি পাঠ্য বার্তা (টুলটিপ) প্রদর্শিত হওয়ার জন্য অপেক্ষা করুন। সঠিক আইকনে "বৃষ্টি" শব্দ আছে।

ধাপ 4. মিশ্রণ মোড ওভারলে পরিবর্তন করুন।
লেয়ার প্যানেলে রেইন লেয়ার সিলেক্ট করে ব্লেন্ড মোড ড্রপ-ডাউন মেনু নরমাল থেকে ওভারলে পরিবর্তন করুন। এটি এমন যে, বৃষ্টির ফোঁটার উচ্চ বৈসাদৃশ্য থাকে এবং মূল ছবির উপরে রাখা হলে তা আলাদা হয়।

ধাপ 5. বৃষ্টির চেহারা সামঞ্জস্য করুন।
শেষ ধাপের পরে, প্যাটার্ন ওভারলে শব্দগুলি বৃষ্টি স্তরের নীচে উপস্থিত হওয়া উচিত। এই শব্দগুলিতে ক্লিক করুন এবং একটি মেনু খুলবে। অস্বচ্ছতা হ্রাস করুন এবং আসল ছবিটি দেখার সাথে সাথে প্রত্যাশিত প্রভাব অর্জন করতে স্তরটি স্কেল করুন। ঠিক আছে চাপুন।

ধাপ 6. ফ্রি ট্রান্সফর্ম দিয়ে বৃষ্টির কোণ পরিবর্তন করুন।
সাধারণত 45º এর opeাল দিয়ে বৃষ্টি হয়। আপনি স্তরটি ঘোরানোর মাধ্যমে এটি করতে পারেন। ফ্রি ট্রান্সফর্ম সক্রিয় করতে Ctrl T (Mac: Cmd T) ব্যবহার করুন। কার্সার একটি বাঁকানো তীরের মধ্যে পরিবর্তিত না হওয়া পর্যন্ত প্রদর্শিত কোন কোণগুলির বাইরে মাউসটি হ্যান্ডেলের কোণে না রেখে রাখুন। প্রতিটি কোণে স্তরটি ঘোরানোর জন্য ক্লিক করুন এবং টেনে আনুন। ঘোরানো ছবিটি পুরো ছবিটি আর কভার করে না, তাই Shift alt="Image" (Mac: Shift Option) ধরে রেখে এবং ছবির আকার পরিবর্তন করতে একটি কোণাকে বাইরের দিকে টেনে নিয়ে ঠিক করুন। ফ্রি ট্রান্সফর্ম মোড থেকে বের হয়ে গেলে এন্টার (ম্যাক: রিটার্ন) টিপুন।
যদি আপনি কোণগুলি খুঁজে না পান, Ctrl 0 (Mac: Cmd 0) টিপুন।

ধাপ 7. একটি ঝাপসা ফোরগ্রাউন্ড বৃষ্টি যোগ করুন (alচ্ছিক)।
ফটো রেইন ইফেক্টটি বেশ ভালো দেখতে হবে, কিন্তু আপনি বৃষ্টিকে আরো বাস্তবসম্মত করে তুলতে পারেন এবং একটি অনন্য নান্দনিকতা তৈরি করতে পারেন। অগ্রভাগে "আউট অফ ফোকাস" বৃষ্টির একটি দ্বিতীয় স্তর যোগ করুন। Ctrl J শর্টকাট (ম্যাক: Cmd J) দিয়ে রেইন লেয়ারের ডুপ্লিকেট করুন। অস্বচ্ছতা হ্রাস করতে এবং স্কেল বাড়ানোর জন্য পূর্বে বর্ণিত প্যাটার্ন ওভারলে মেনু ব্যবহার করুন, তাই বৃষ্টির ফোঁটাগুলি ছবির অগ্রভাগে বড় এবং অস্পষ্ট দেখায়।
এই প্রভাবটি সবচেয়ে ভাল দেখাবে যদি দুটি বৃষ্টির স্তর একই কোণে থাকে।
2 এর পদ্ধতি 2: নমনীয় বৃষ্টি যোগ করা

ধাপ 1. একটি নতুন কালো স্তর তৈরি করুন।
Layers মেনুতে অথবা File → New → Layer থেকে নতুন লেয়ার আইকন ব্যবহার করুন। এডিট → ফিল ব্যবহার করুন, এই লেয়ারে ইউজ সেটিং পরিবর্তন করে ব্ল্যাক করুন এবং এর নাম দিন "রেইন", তারপর ওকে ক্লিক করুন।
- যদি আপনি ডিফল্ট লেয়ারের বৈশিষ্ট্য পরিবর্তন করেন, তাহলে নিশ্চিত করুন যে এই স্তরটি স্বাভাবিক মোডে এবং 100% অস্বচ্ছতায় সেট করা আছে।
- এই পদ্ধতিটি ফটোশপ CS 6, CC, এবং CC14- এ সবচেয়ে ভালো কাজ করে। পূর্ববর্তী সংস্করণগুলিতে, কিছু মেনু বিকল্প বিভিন্ন স্থানে হতে পারে। পূর্ববর্তী সংস্করণে মোশন ব্লার ইফেক্ট ছবির প্রান্তে একটি তির্যক ফলাফল তৈরি করবে। আপনি শুরু করার আগে ছবির চারপাশে ক্যানভাসের স্থান বাড়িয়ে এটি ঠিক করতে পারেন, তারপর আপনার কাজ শেষ হলে ছবিটি আবার ক্রপ করুন।

পদক্ষেপ 2. একটি নয়েজ ফিল্টার যোগ করুন।
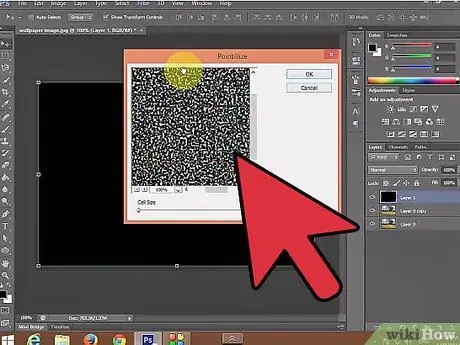
উপরের মেনুতে, ফিল্টার → অ্যাড নয়েজ ব্যবহার করুন বৃষ্টির স্তরে একটি সাদা বিন্দু ছড়িয়ে দেওয়ার জন্য। খোলা ডায়ালগ মেনুতে, পরিমাণ 25% (মাঝারি বৃষ্টির জন্য) সেট করুন, বিতরণকে গাউসিয়ানে পরিবর্তন করুন (কম অভিন্ন বৃষ্টিপাতের জন্য প্রাকৃতিকভাবে) এবং তারপর একরঙা বাক্সটি চেক করুন। ঠিক আছে ক্লিক করুন।
আপনি যদি এই পদ্ধতির শেষ ফলাফল পছন্দ না করেন, টিপস বিভাগে এই ধাপের বিকল্পগুলি দেখুন।

ধাপ 3. বৃষ্টির স্কেল পরিবর্তন করুন।
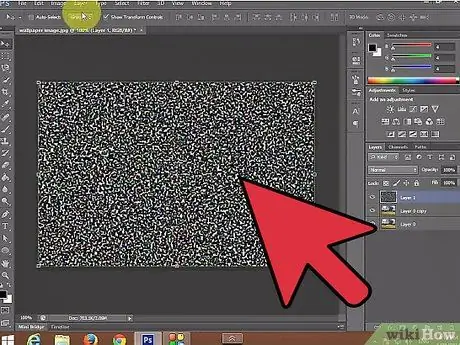
সাদা বিন্দুগুলি বেশ ছোট হতে পারে, তাই আসুন তাদের আরও দৃশ্যমান করা যাক। উপরের মেনু থেকে স্কেল মেনু খুলুন: সম্পাদনা → রূপান্তর → স্কেল। প্রস্থ (W) এবং উচ্চতা (H) প্রায় 400%মান নির্ধারণ করুন। সাদা বিন্দুগুলি এখন আরও দৃশ্যমান হবে।
আপনি ডাব্লু এবং এইচ মানগুলির মধ্যে লিঙ্ক আইকনটি চাপতে পারেন যাতে সেগুলি স্বয়ংক্রিয়ভাবে সংযুক্ত থাকে, আকারটি আনুপাতিক রেখে।

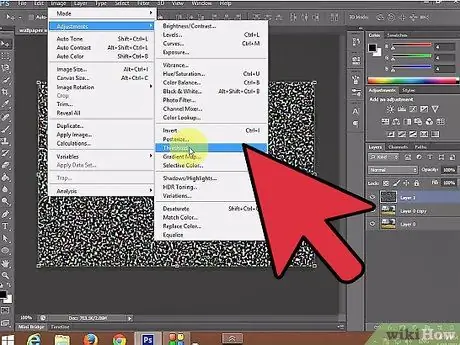
ধাপ 4. স্ক্রিনে ব্লেন্ড মোড সেট করুন।
ব্লেন্ড মোড অপশনটি লেয়ার প্যানেলে রয়েছে যা সম্ভবত স্বাভাবিক অবস্থায় সেট করা আছে। এটিকে স্ক্রিনে পরিবর্তন করুন এবং আসল ছবিটি সাদা বৃষ্টির ফোঁটার নিচে দৃশ্যমান হবে।

ধাপ 5. বৃষ্টিকে একটি স্মার্ট বস্তুতে পরিণত করুন।
রেইন লেয়ার সিলেক্ট করে, লেয়ার প্যানেলের উপরের ডানদিকে, আইকনটি ক্লিক করুন, যা একটি ছোট নিচে তীর এবং অনুভূমিক রেখার একটি সিরিজের মত দেখাচ্ছে। ড্রপ-ডাউন মেনু থেকে কনভার্ট টু স্মার্ট অবজেক্ট নির্বাচন করুন। এটি এমনভাবে যাতে আপনি বৃষ্টির স্তরগুলিকে অ-ধ্বংসাত্মকভাবে সম্পাদনা করতে পারেন, এর অর্থ হল যে কোনও পরিবর্তন সহজেই পূর্বাবস্থায় ফেরানো বা পরিবর্তন করা যেতে পারে।

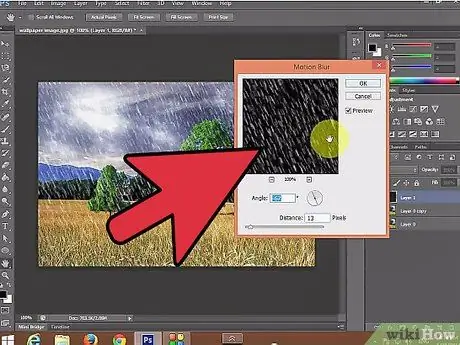
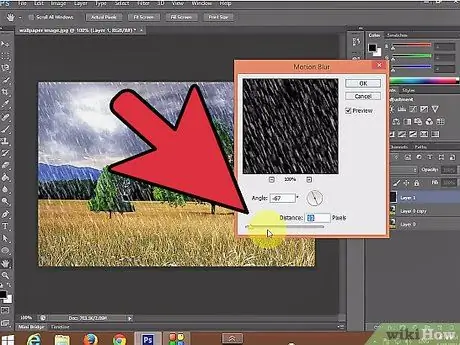
ধাপ 6. মোশন ব্লার যোগ করুন।
ফিল্টার → ব্লার → মোশন ব্লার নির্বাচন করুন। প্রদর্শিত ডায়ালগ মেনুতে, বৃষ্টির কোণটি আপনি যা চান সেট করুন। দূরত্ব মান 50 পিক্সেল সেট করুন। এটি একটি ডিফল্ট মান যা আপনি ফলাফল পছন্দ না করলে পরিবর্তন করা যেতে পারে। ঠিক আছে ক্লিক করুন এবং ফটোশপের এই প্রভাব প্রয়োগ করার জন্য কয়েক সেকেন্ড অপেক্ষা করুন।
দূরত্ব মান নির্ধারণ করে যে সাদা বিন্দুগুলি বৃষ্টির রেখা তৈরি করতে কতদূর প্রসারিত। বড় ফটোগুলি বড় দূরত্বের মান সহ আরও ভাল দেখাবে।

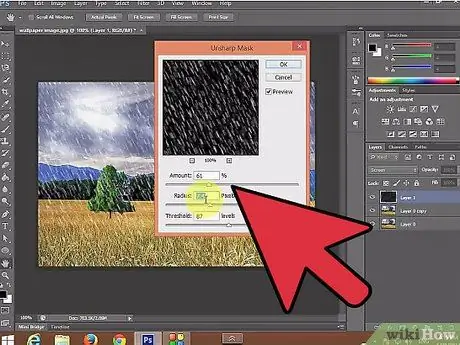
ধাপ 7. একটি স্তর সমন্বয় স্তর যোগ করুন।
এটি বৃষ্টির স্তরের উজ্জ্বলতা এবং বৈসাদৃশ্য পরিবর্তন করতে ব্যবহৃত হয়, যা দৃশ্যমান বৃষ্টির পরিমাণ হ্রাস বা বৃদ্ধির প্রভাবও রাখে। Alt = "Image" (Mac: Option) টিপে শুরু করুন এবং তারপর Layers প্যানেলের নীচে New Adjustment Layer আইকনে ক্লিক করুন। এই আইকনে ক্লিক করলে একটি ডায়ালগ বক্স আসবে। ক্লিপিং মাস্ক বক্স তৈরিতে আগের লেয়ার ব্যবহার করুন যাতে এই সমন্বয়টি কেবল বৃষ্টির স্তরে প্রযোজ্য হয়, আসল ছবিতে নয়।
বিকল্পভাবে, ইমেজ → অ্যাডজাস্টমেন্টস → লেভেলে ক্লিক করুন, তারপর লেয়ারটি ডান ক্লিক করুন (ম্যাক: Ctrl- ক্লিক করুন) এবং ক্রিয়েট ক্লিপিং মাস্ক নির্বাচন করুন।

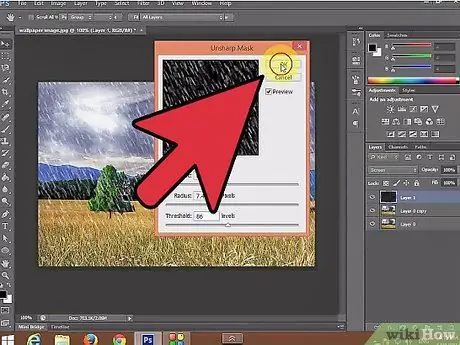
ধাপ 8. স্তর সামঞ্জস্য করুন।
যদি প্রপার্টিজ প্যানেলটি ইতিমধ্যে খোলা না থাকে, তাহলে মেনুর শীর্ষে থাকা উইন্ডোজ → প্রপার্টিজ থেকে এটি খুলুন। যদি প্যানেলে কোন গ্রাফিক না থাকে, তাহলে প্যানেলের উপরে অ্যাডজাস্টমেন্ট ভিউ আইকনটি নির্বাচন করুন (পয়েন্টেড গ্রাফ আইকন)। এখন বৃষ্টির চেহারা পরিবর্তন করতে গ্রাফিকের নীচের স্লাইডারটি সামঞ্জস্য করুন। বৃষ্টিকে গাer় করার জন্য ধীরে ধীরে কালো স্লাইডারটি ডানদিকে সরান এবং অতিরিক্ত বৈসাদৃশ্যের জন্য সাদা স্লাইডারটি বাম দিকে সরান।
- কালো প্যানেলকে 75 এবং সাদাটিকে 115 এ পরিবর্তন করার চেষ্টা করুন, অথবা আপনি যা চান তা ঠিক করুন।
- ফটোশপ CS5 বা আগের ভার্সনে, অ্যাডজাস্টমেন্ট প্যানেল ব্যবহার করুন।

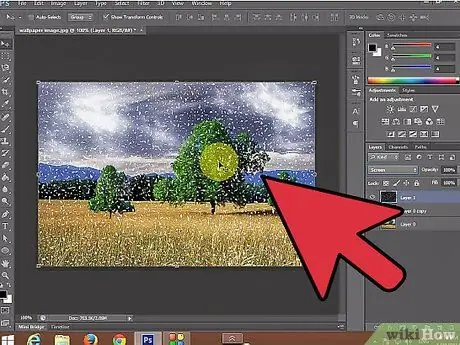
ধাপ 9. শেষ।
আপনি যদি এই বৃষ্টির উপস্থিতিতে সন্তুষ্ট হন, তাহলে ছবিটি সংরক্ষণ করুন এবং আপনার কাজ শেষ! আপনি যদি ইতিমধ্যেই না করেন তবে বৃষ্টির চেহারা পরিবর্তন করতে মোশন ব্লার সেটিংস এবং লেভেল অ্যাডজাস্টমেন্ট সেটিংস পরিবর্তন করুন।






